VSCode × Docker: Make a Comfortable Development Environment

Introduction
Hello, my name is Ryo, and I am an engineer from WESEEK, Inc. in Japan. In this article, I would like to introduce how to build a dev container environment in a project using Docker and Visual Studio Code (VSCode) extensions.
Have you ever felt that installing specific programming languages or libraries when building a development environment is a hassle? Especially when installing directly on the host PC, it is very time-consuming because you have to proceed while checking whether there are any conflicts with the existing ones.
Once the dev container environment introduced in this article is built, it is no longer necessary to install individual programming languages and libraries when building a similar development environment. Thus, you can expect to save a great deal of time. This is very effective when developing with multiple developers.
We are sure that there are many people who are developing with VSCode, so please take time to read this article and learn how to make a comfortable development environment.
The Environment Used In This Project
- macOS Catalina: v10.15.7
- VSCode: v1.65.0
- Remote — Containers: v0.224.2
- Docker Desktop: v20.10.12
See below for detailed system requirements:
https://code.visualstudio.com/docs/remote/containers#_system-requirements
What Is a Dev Container Environment?
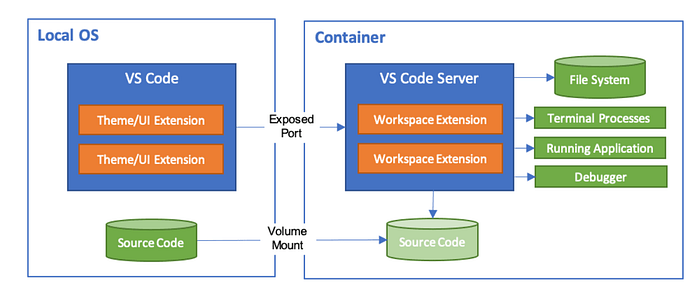
The dev container environment can be built using the VSCode extension “Remote — Containers”, and can be built on any OS as long as Docker and VSCode are available.

As shown in the figure above, when the dev container environment is launched, VSCode can access the Docker container and edit files on the VSCode container.
In addition, VSCode configuration, extensions, and installation of necessary languages and libraries can be stored in devcontainer.json and Dockerfile.
Thus, developers only need to install Docker and VSCode and open the project repository directory on VSCode to use the development environment.
Quickly Build an Environment In 3 Easy Steps
Now, let’s build the dev container environment.
1. Install Docker
Please click on the following link to install the software:
https://www.docker.com/products/docker-desktop
2. Install the extension “Remote — Containers” in VSCode
We will add an extension to VSCode. In this case, we will install “Remote — Containers” since it is for accessing containers.

3. Select “Reopen in Container” and setup
Once the extensions are in place, you are almost ready to go.
- Firstly, click on the icon with the green background in the lower left corner of the VSCode screen

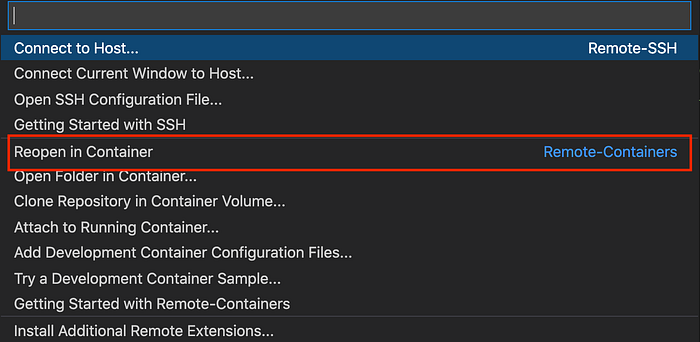
- Then a menu will appear in the upper center of the screen, click on “Reopen in Container” and wait a moment.

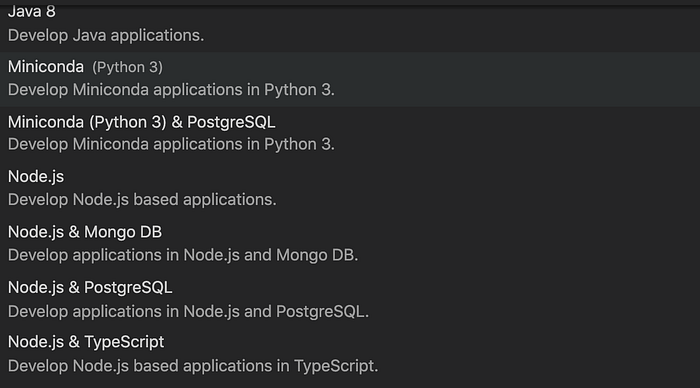
- Select the environment you want to create

The construction of the dev container environment is completed
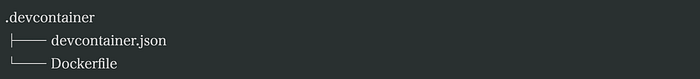
About .devcontainer Directory
When the environment is created by the above procedure, a directory named .devcontainer is created as shown below, and two files are automatically created under the directory.

I will give a brief description of these two files
devcontainer.json
This file is mainly used to describe VSCode settings. It can be used to describe VSCode extensions and settings that you want to standardize in your project.
Check here for more reference:
https://code.visualstudio.com/docs/remote/devcontainerjson-reference#_vs-code-specific-properties
Dockerfile
This file describes the configuration of the container itself. We have posted blogs on Dockerfile in the past. For more details, please refer here.
You can also put docker-compose.yml instead of Dockerfile and make it readable.
Docker-compose
In that case, the following definitions are required in the devcontainer.json file:
- dockerComposeFile
- service
Also, we have posted blogs on Docker-compose in the past. For more details, please refer here.
Check here for more reference: https://code.visualstudio.com/docs/remote/devcontainerjson-reference#_docker-compose-specific-properties
Tips
Since the goal of this article is to build a dev container environment, it is necessary to proceed with the expansion of dockerfile/docker-compose in addition to building the dev container environment, depending on the project.
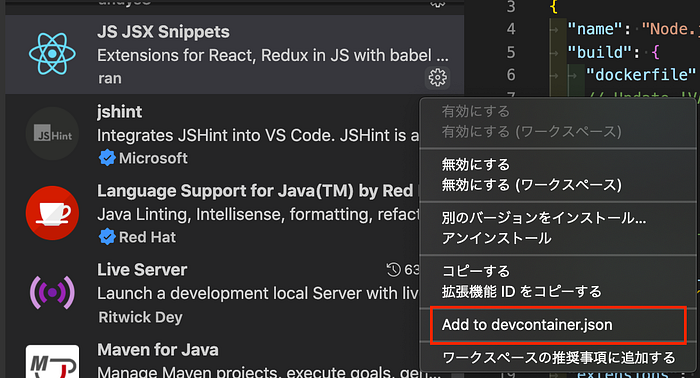
You can use common extensions in the dev container environment by entering the IDs of the VSCode extensions used in the dev container environment in the extensions of the devcontainer.json file.
You can enter the ID of the extension directly in the file, but as shown in the image below, search for the extension you want to add and select “Add to devcontainer.json” to automatically enter it in the extensions of devcontainer.json.

Thank you for reading and learning with me to create a dev container environment in 3 simple steps.
Why don’t you start now and try to build a dev container environment in the project you are participating in?
About Us💡
In addition, we want to introduce a little more about GROWI, an open software developed by WESEEK, Inc.
GROWI is a wiki service with features-rich support for efficient information storage within the company. It also boasts high security and various authentication methods are available to simplify authentication management, including LDAP/OAuth/SAML.
GROWI originated in Japan and GROWI OSS is FREE for anyone to download and use in English.
For more information, go to GROWI.org to learn more about us. You can also follow our Facebook to see updates about our service.

Reference
- https://code.visualstudio.com/docs/remote/containers#_system-requirements
- https://code.visualstudio.com/docs/remote/devcontainerjson-reference#_vs-code-specific-properties
- https://code.visualstudio.com/docs/remote/devcontainerjson-reference#_docker-compose-specific-properties
- https://qiita.com/kishibashi3/items/e20aecef45ed8341e739#docker-composeyml
- https://qiita.com/d0ne1s/items/d2649801c6f804019db7
- https://zenn.dev/niisan/articles/9abd372ae86fc1